L' Editor di testi permette di scrivere testi all'interno del sito, inserendo con facilità formattazioni grafiche, immagini, collegamenti ipertestuali, ecc...
L'Editor si apre cliccando sul link modifica testo, sulla colonna destra delle tabelle "Catalogo Prodotti", "News", "Pagine del Sito", ecc... in corrispondenza di ogni riga: in questo modo si associa il testo ad una specifica pagina del sito, prodotto, news, ecc... (per ulteriori informazioni su queste tabelle vai alla sezione Gestione Dati).
Nella finestra dell'Editor si scrive il testo che si vuole visualizzare nella pagina associata. Si clicca poi sul bottone SALVA, sotto la finestra, per confermare il testo: questo sarà subito visibile sul sito alla pagina relativa.
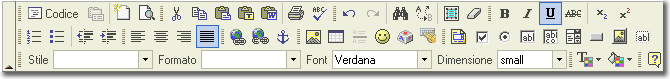
Per elaborare il testo è presente una barra degli strumenti (vedi immagine):
Il significato e l'uso degli strumenti per formattare il testo è analogo a quello di Microsoft Word. Diamo quindi per scontata la conoscenza di tali strumenti (Grassetto, Corsivo, sottolineato, ecc..) e rimandiamo alla guida in linea di tale programma per risolvere eventuali dubbi.
Mostriamo ora le funzioni più importanti e peculiari del nostro Editor.
1 - Incolla testo da Word
2 - Inserisci un'immagine
3 - Inserisci un collegamento ipertestuale
4 - Inserisci un'ancora
5 - Inserisci una tabella
6 - Inserisci form, bottoni e box interattivi
7 - Modifica il codice HTML
8 - Versione multilingua della pagina
Incolla testo da Word
E' possibile scrivere i testi in Microsoft Word e poi trasferirli sull'Editor Online. Il testo in Word deve essere copiato e poi incollato nell'Editor cliccando sull'apposito bottone (sopra evidenziato in rosso).
N.B.: alcune formattazioni di Word possono cambiare e devono poi essere corrette a mano; anche le immagini devono essere inserite nell'Editor (vedi sotto).
Inserisci un'immagine
Per inserire un'immagine nel testo è necessario innanzitutto che questa sia caricata sul server; per sapere come caricare immagini nel proprio spazio riservato leggere la sezione Gestione files, immagini e testi.
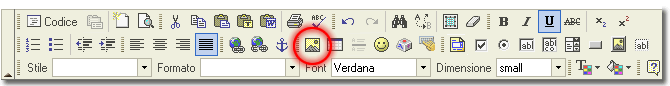
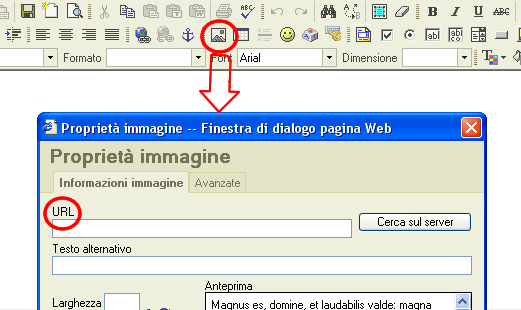
Una volta caricata l'immagine, posizionarsi all'interno del testo nel punto in cui inserire l'immagine e cliccare sull'apposito bottone (sopra evidenziato in rosso).
Si aprirà una finestra di dialogo:
Nella casella URL si scrive l'indirizzo a cui si trova l'immagine.
La forma corretta per scrivere l'url è la seguente:
http://indirizzo_sito/immagini/nomefile
(ad esempio: http://www.modularsoftware.it/immagini/logo.jpg)
Per scegliere il tipo di disposizione dell'immagine rispetto al testo cliccare sul menù Allineamento.
E' molto importante ricordarsi di caricare l'immagine nella sezione Gestione files, immagini e testi ---> immagini per far si che l'URL punti dove l'immagine è contenuta.
Fare attenzione alla differenza tra maiuscole e minuscole nel nome del file; un'immagine che si chiama LOGO.jpg è diversa da un'immagine che si chiama logo.jpg
Inserisci un collegamento ipertestuale
E' possibile inserire nel testo collegamenti ipertestuali per reindirizzare l'utente su altre pagine del sito o altre pagine web. Selezionare il testo e cliccare sull'apposito bottone (sopra evidenziato in rosso).
Si aprirà una finestra di dialogo:
nella casella Tipo di collegamento è possibile scegliere se il collegamento è ad un'altra pagina web (URL), ad una sezione della stessa pagina (Ancora nella pagina) o ad un indirizzo e-mail (E-Mail).
Nella casella sottostante va inserito l'indirizzo a cui punterà il collegamento (ad es. www.modularsoftware.it). Per conoscere l'indirizzo di una pagina web è sufficiente cliccare col tasto destro su un link che punta a tale pagina e poi cliccare su "Proprietà"; nella finestra che appare è scritto l'indirizzo della pagina; basta copiarlo ed incollarlo nella casella di cui sopra.
Per conoscere l'indirizzo di una pagina web è sufficiente cliccare col tasto destro su un link che punta a tale pagina e poi cliccare su "Proprietà"; nella finestra che appare è scritto l'indirizzo della pagina; basta copiarlo ed incollarlo nella casella di cui sopra.  Per creare un collegamento che si apre in una nuova finestra (ad esempio perché si punta verso un altro sito), nella finestra di dialogo cliccare sul bottone "Destinazione" (in alto); scegliere quindi nel menù a tendina la voce "Nuova Finestra (_blank)".
Per creare un collegamento che si apre in una nuova finestra (ad esempio perché si punta verso un altro sito), nella finestra di dialogo cliccare sul bottone "Destinazione" (in alto); scegliere quindi nel menù a tendina la voce "Nuova Finestra (_blank)".
Inserisci un'ancora
L'ancora è un "segnalibro" che viene inserito all'interno di una pagina; quando nella pagina sono presenti delle ancore è possibile creare dei collegamenti ipertestuali che puntino alla posizione dell'ancora (vedi il punto Inserisci un collegamento ipertestuale).
Per inserire un'ancora è sufficiente posizionarsi nel punto scelto della pagina, cliccare sull'apposito bottone (sopra evidenziato in rosso) e dare un nome all'ancora. E' poi possibile creare un collegamento ipertestuale di tipo "Ancora nella pagina", immettendo il nome dell'ancora. Le ancore sono utili per creare un indice di consultazione all'interno di una pagina molto lunga, come è stato fatto, ad esempio, in questa pagina.
Le ancore sono utili per creare un indice di consultazione all'interno di una pagina molto lunga, come è stato fatto, ad esempio, in questa pagina.
Inserisci una tabella 
Per creare un tabella, posizionarsi nel punto scelto della pagina e cliccare sull'apposito bottone (sopra evidenziato in rosso).
Si aprirà una finestra di dialogo, in cui settare il numero di righe/colonne e la dimensione della tabella. La tabella può poi essere modificata, cliccando su di essa col tasto destro e poi su "Proprietà". Nelle pagine web l'uso delle tabelle è indispensabile per l'impaginazione del testo, ad esempio se si vuole mettere il testo su più colonne o posizionare delle immagini. In questi casi settare Dimensione bordo a 0, così che il bordo della tabella non sia visibile.
Nelle pagine web l'uso delle tabelle è indispensabile per l'impaginazione del testo, ad esempio se si vuole mettere il testo su più colonne o posizionare delle immagini. In questi casi settare Dimensione bordo a 0, così che il bordo della tabella non sia visibile.
Inserisci form, bottoni e box interattivi
Con l'Editor è possibile aggiungere alle pagine elementi interattivi HTML; nell'ordine di visualizzazione (vedi bottoni sopra evidenziati in rosso):
- form
- casella di selezione multipla (checkbox)
- casella di selezione singola (radio button)
- campo di testo
- area di testo
- menu di selezione
- bottone
- bottone immagine
Questi elementi permettono di creare menù interattivi, form di raccolta dati, questionari, ecc..
Per utilizzare correttamente questi elementi è necessaria una buona conoscenza del linguaggio HTML; per la spiegazione dettagliata del loro funzionamento rimandiamo quindi alla documentazione specifica del linguaggio HTML, ampiamente disponibile in rete o in applicazioni dedicate (ad es. Microsoft FrontPage e Macromedia Dreamweaver).
Chi non volesse approfondire questi temi può richiedere la realizzazione di funzionalità speciali scrivendo a info@modularpoint.com o chiamando lo 02 5397 023.
Modifica il codice HTML
Cliccando sul bottone Codice, sopra evidenziato in rosso, è possibile visualizzare il codice HTML della pagina web che si sta creando; ciò è utile per:
- modificare manualmente la pagina intervenendo direttamente sul codice (solo per utenti esperti di HTML)
- inserire filmati Flash all'interno della pagina: il filmato deve essere caricato come descritto nella sezione Gestione files, immagini e testi, e il codice HTML che richiama il filmato deve essere incollato nel punto scelto della pagina
- caricare pagine create con FrontPage, Dreamweaver, ecc.., incollando nella pagina il codice HTML generato con tali applicazioni.
Versione multilingua della pagina
Se si possiede un sito multilingua è possibile scrivere la versione in lingua straniera del testo cliccando su una delle lingue elencate sotto l'editor. Si aprirà quindi una nuova finestra, in cui scrivere la versione tradotta del testo. Salvando il testo, questo apparirà agli utenti che visitano il sito con la lingua selezionata.


