Struttura del Catalogo
Questa tabella rappresenta la struttura del sito, ovvero le sezioni e sottosezioni in cui sono suddivise le varie pagine del sito.
Nel caso di sito di E-Commerce questa tabella rappresenta la struttura del catalogo prodotti.
Una volta creata la struttura del sito/catalogo, per sapere come inserire le pagine all'interno della struttura vai su Catalogo Prodotti.
Per raggiungere questa tabella: clicca su Gestione dati nel menù principale (sulla sinistra del Pannello) e seleziona la tabella Struttura del Catalogo cliccando su modifica.
Da qui è possibile aggiungere/eliminare/modificare le sezioni del sito/catalogo. Non c'è limite nel numero di sottosezioni che si possono creare.
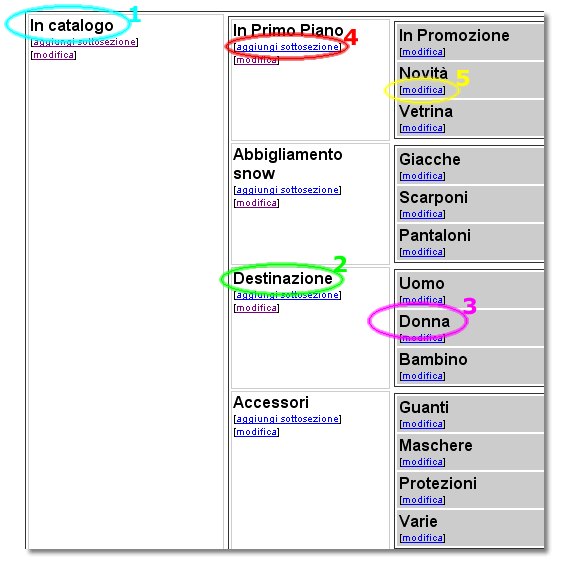
La struttura del sito è rappresentata visivamente da una tabella tipo quella riportata nella figura sottostante, come esempio:

1 - Nell'esempio in figura, la sezione "In catalogo" (cerchio azzurro in figura) è la sezione di partenza del sito, che contiene tutte le altre; viene per questo definita la RADICE della struttura.
2 - La sezione "In catalogo" contiene alcune sottosezioni: nel nostro esempio sono "In primo piano", "Abbigliamento snow", "Destinazione" (cerchio verde in figura), ecc... Queste sottosezioni vengono visualizzate nel sito, di norma sul menù a sinistra.
3 - A sua volta ogni sezione può contenere altre sottosezioni; ad esempio la sezione "Destinazione" (cerchio verde in figura) contiene altre sottosezioni, tra cui "Donna" (cerchio viola in figura). E così via, non c'è limite al numero di sottosezioni e al numero di livelli in cui strutturare il sito.
4 - Per aggiungere una nuova sottosezione basta cliccare sul link "aggiungi sottosezione" (cerchio rosso in figura), in corrispondenza della sezione sotto cui va aggiunta la nuova sottosezione.
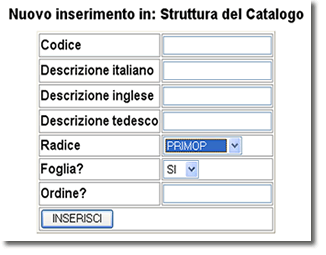
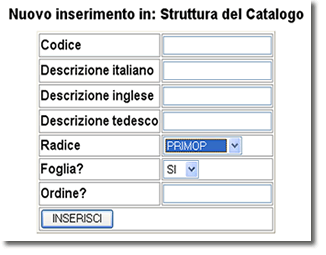
Si apre quindi una tabella in cui inserire i dati della nuova sottosezione (vedi figura sotto); il significato specifico dei campi è spiegato più in basso.

5 - Per modificare una sezione già esistente si clicca sul link "modifica" (cerchio giallo in figura), in corrispondenza della sezione da modificare.
Bisogna poi scorrere la pagina in basso fino a far comparire la tabella con i parametri della sezione che si vuol modificare; da qui è possibile modificare i parametri, cliccando poi sul bottone MODIFICA per confermare le modifiche.
6 - Nell'esempio in figura è da notare che alcune sezioni sono rappresentate su fondo bianco (ad es. "In Catalogo", "In Primo Piano", ecc..), altre invece sono rappresentate su fondo grigio (ad es. "In Promozione", "Novità", ecc..).
Le sezioni su fondo grigio non possono contenere ulteriori sottosezioni e per questo sono dette sezioni FOGLIA. Le sezioni "foglia" contengono le pagine vere e proprie del sito (o i prodotti nel caso di sito E-Commerce).
Nel nostro esempio la sezione "Novità" è una sezione "foglia": non contiene quindi ulteriori sottosezioni ma conterrà le novità del catalogo prodotti.
Le sezioni "foglia" sono caratterizzate dal campo FOGLIA=SI, le altre invece dal campo FOGLIA=NO (vedi sotto per ulteriori informazioni sui campi).
Per informazioni su come si inseriscono le pagine e i prodotti nelle sezioni "foglia" vai alla tabella Catalogo Prodotti.
DESCRIZIONE DEI CAMPI
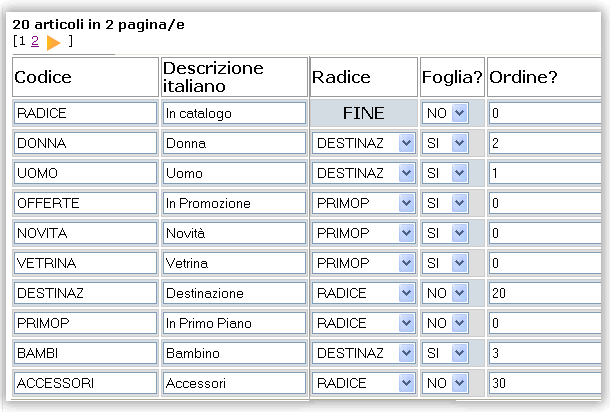
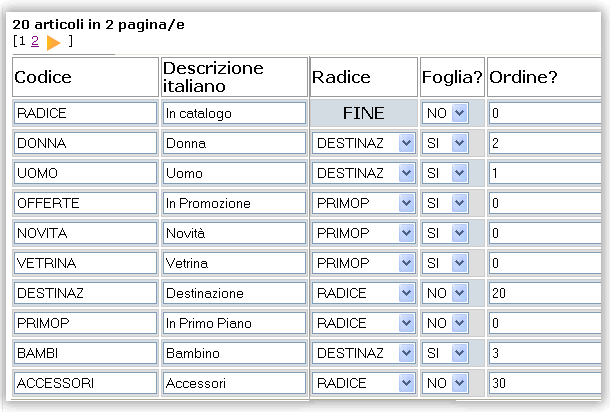
I parametri che definiscono ogni sezione del sito sono contenuti in una tabella, come quella riportata come esempio nella figura qui sotto:

Ogni riga della tabella rappresenta una sezione del sito con i relativi parametri, di seguito spiegati.
Codice: identifica in modo univoco ogni sezione; il codice non deve contenere caratteri speciali o spazi.
Descrizione: titolo con cui la sezione appare nel sito (per i siti multi-lingua è previsto l'inserimento della descrizione anche in inglese, tedesco, ecc. ).
Radice: indica il codice della sezione in cui questa sezione è inserita.
Nell'esempio in figura (sopra), le sottosezioni OFFERTE e NOVITA hanno come radice PRIMOP: ciò significa che sono contenute all'interno della sezione "In primo piano", che è appunto la sezione che ha come codice "PRIMOP".
Foglia: se FOGLIA=NO questa sezione conterrà altre sottosezioni, se FOGLIA=SI questa sezione non conterrà altre sottosezioni, ma pagine/prodotti.
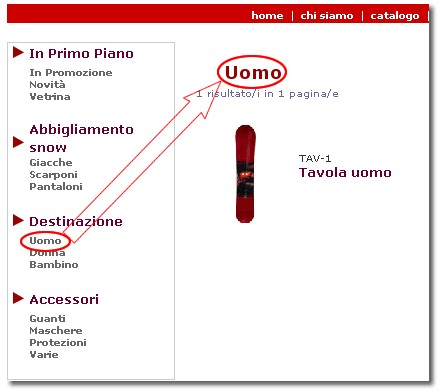
Ad esempio (vedi figura sotto), la sezione Destinazione (FOGLIA=NO) contiene alcune sottosezioni; una di queste è Uomo, che, essendo FOGLIA=SI non conterrà altre sottosezioni ma prodotti (nell'esempio il prodotto "tavola uomo").
Per sapere come inserire pagine/prodotti in una sezione "foglia" clicca su Catalogo Prodotti.
Ordine: numero che indica l'ordine con cui questa sezione appare, all'interno della sezione che la contiene, rispetto alle altre.
Nel nostro esempio le sezioni "Uomo", "Donna", "Bambino" hanno rispettivamente Ordine=1, Ordine=2 e Ordine=3. Nella figura sopra si può vedere che nella sezione "Destinazione", che le contiene, queste sezioni appaiono nell'ordine numerico stabilito: prima "Uomo", poi "Donna", infine "Bambino".
Nel caso di sito di E-Commerce questa tabella rappresenta la struttura del catalogo prodotti.
Una volta creata la struttura del sito/catalogo, per sapere come inserire le pagine all'interno della struttura vai su Catalogo Prodotti.
Per raggiungere questa tabella: clicca su Gestione dati nel menù principale (sulla sinistra del Pannello) e seleziona la tabella Struttura del Catalogo cliccando su modifica.
Da qui è possibile aggiungere/eliminare/modificare le sezioni del sito/catalogo. Non c'è limite nel numero di sottosezioni che si possono creare.
La struttura del sito è rappresentata visivamente da una tabella tipo quella riportata nella figura sottostante, come esempio:

1 - Nell'esempio in figura, la sezione "In catalogo" (cerchio azzurro in figura) è la sezione di partenza del sito, che contiene tutte le altre; viene per questo definita la RADICE della struttura.
2 - La sezione "In catalogo" contiene alcune sottosezioni: nel nostro esempio sono "In primo piano", "Abbigliamento snow", "Destinazione" (cerchio verde in figura), ecc... Queste sottosezioni vengono visualizzate nel sito, di norma sul menù a sinistra.
3 - A sua volta ogni sezione può contenere altre sottosezioni; ad esempio la sezione "Destinazione" (cerchio verde in figura) contiene altre sottosezioni, tra cui "Donna" (cerchio viola in figura). E così via, non c'è limite al numero di sottosezioni e al numero di livelli in cui strutturare il sito.
4 - Per aggiungere una nuova sottosezione basta cliccare sul link "aggiungi sottosezione" (cerchio rosso in figura), in corrispondenza della sezione sotto cui va aggiunta la nuova sottosezione.
Si apre quindi una tabella in cui inserire i dati della nuova sottosezione (vedi figura sotto); il significato specifico dei campi è spiegato più in basso.

5 - Per modificare una sezione già esistente si clicca sul link "modifica" (cerchio giallo in figura), in corrispondenza della sezione da modificare.
Bisogna poi scorrere la pagina in basso fino a far comparire la tabella con i parametri della sezione che si vuol modificare; da qui è possibile modificare i parametri, cliccando poi sul bottone MODIFICA per confermare le modifiche.
6 - Nell'esempio in figura è da notare che alcune sezioni sono rappresentate su fondo bianco (ad es. "In Catalogo", "In Primo Piano", ecc..), altre invece sono rappresentate su fondo grigio (ad es. "In Promozione", "Novità", ecc..).
Le sezioni su fondo grigio non possono contenere ulteriori sottosezioni e per questo sono dette sezioni FOGLIA. Le sezioni "foglia" contengono le pagine vere e proprie del sito (o i prodotti nel caso di sito E-Commerce).
Nel nostro esempio la sezione "Novità" è una sezione "foglia": non contiene quindi ulteriori sottosezioni ma conterrà le novità del catalogo prodotti.
Le sezioni "foglia" sono caratterizzate dal campo FOGLIA=SI, le altre invece dal campo FOGLIA=NO (vedi sotto per ulteriori informazioni sui campi).
Per informazioni su come si inseriscono le pagine e i prodotti nelle sezioni "foglia" vai alla tabella Catalogo Prodotti.
DESCRIZIONE DEI CAMPI
I parametri che definiscono ogni sezione del sito sono contenuti in una tabella, come quella riportata come esempio nella figura qui sotto:

Ogni riga della tabella rappresenta una sezione del sito con i relativi parametri, di seguito spiegati.
Codice: identifica in modo univoco ogni sezione; il codice non deve contenere caratteri speciali o spazi.
Descrizione: titolo con cui la sezione appare nel sito (per i siti multi-lingua è previsto l'inserimento della descrizione anche in inglese, tedesco, ecc. ).
Radice: indica il codice della sezione in cui questa sezione è inserita.
Nell'esempio in figura (sopra), le sottosezioni OFFERTE e NOVITA hanno come radice PRIMOP: ciò significa che sono contenute all'interno della sezione "In primo piano", che è appunto la sezione che ha come codice "PRIMOP".
Foglia: se FOGLIA=NO questa sezione conterrà altre sottosezioni, se FOGLIA=SI questa sezione non conterrà altre sottosezioni, ma pagine/prodotti.
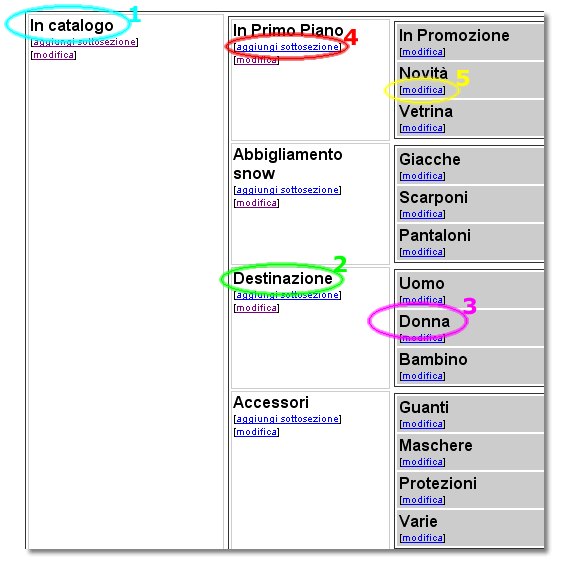
Ad esempio (vedi figura sotto), la sezione Destinazione (FOGLIA=NO) contiene alcune sottosezioni; una di queste è Uomo, che, essendo FOGLIA=SI non conterrà altre sottosezioni ma prodotti (nell'esempio il prodotto "tavola uomo").
Per sapere come inserire pagine/prodotti in una sezione "foglia" clicca su Catalogo Prodotti.
 | |
Ordine: numero che indica l'ordine con cui questa sezione appare, all'interno della sezione che la contiene, rispetto alle altre.
Nel nostro esempio le sezioni "Uomo", "Donna", "Bambino" hanno rispettivamente Ordine=1, Ordine=2 e Ordine=3. Nella figura sopra si può vedere che nella sezione "Destinazione", che le contiene, queste sezioni appaiono nell'ordine numerico stabilito: prima "Uomo", poi "Donna", infine "Bambino".


